- 1102 Downloads
- Price: FREE
description
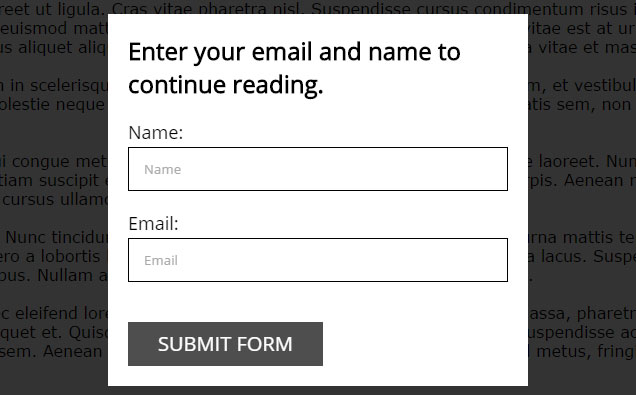
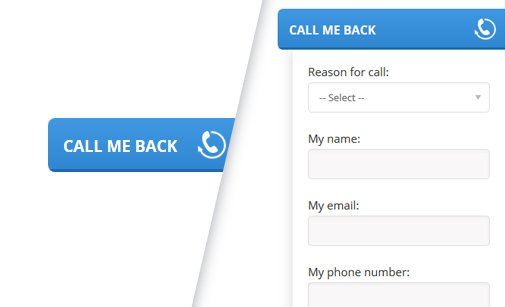
Adding a dialog box or a popup form on your website pages can help you interact with your visitors and improve communication. Our FREE script will enable you to show a dialog box with a simple form a few seconds after the web page is loaded.
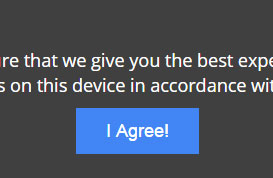
The most appealing feature of JavaScript Popup Box is that users cannot close the dialog box. This makes the form mandatory - users have to submit it if they would like to access the full content of your web page.
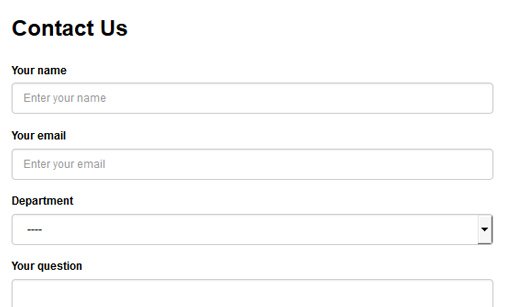
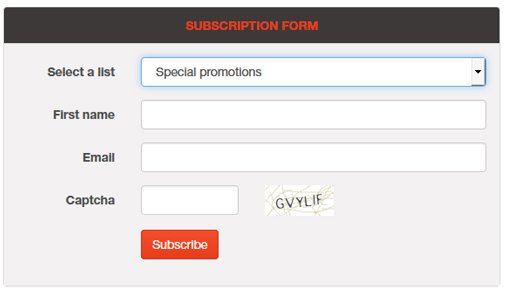
The popup form consists of a title and 2 fields - for name and email. Both fields are mandatory, and there is an email validation.
You can use the JavaScript popup form to collect visitors' details or ask them to sign up for your newsletter. All user data will be recorded into a TXT file.
What else you can do?
- Edit the popup dialog box CSS styles.
- Change text content.
- Manage the time interval between loading the page and showing up the dialog box.
- Change the data.txt filename.
The most appealing feature of JavaScript Popup Box is that users cannot close the dialog box. This makes the form mandatory - users have to submit it if they would like to access the full content of your web page.
The popup form consists of a title and 2 fields - for name and email. Both fields are mandatory, and there is an email validation.
You can use the JavaScript popup form to collect visitors' details or ask them to sign up for your newsletter. All user data will be recorded into a TXT file.
What else you can do?
- Edit the popup dialog box CSS styles.
- Change text content.
- Manage the time interval between loading the page and showing up the dialog box.
- Change the data.txt filename.
download
To download JavaScript Popup Box for FREE you need to login your account.
how to install
Follow the steps below to install our FREE JavaScript Popup Box on your web pages:1) Log in to your PHPJabbers account and download PopUpDialog.zip file from our website.
2) Unzip the file and upload /dialog/ folder on your website.
3) Edit the web page where you want the popup dialog box to appear and put this line of code:
<script src="dialog/load.js"></script>
at the very bottom of your web page just before the closing </body> tag.
4) Now open your web page and the popup form will appear within 2 seconds. You can configure this interval by editing load.js file line 35
setTimeout(function(){self.loadDialog();}, 2000);
To make it 5 seconds, for example, you need to change this line to
setTimeout(function(){self.loadDialog();}, 5000);
To customize the appearance of the dialog box, you can edit the load.js file and change all CSS styles found between lines 150 and 190. The content of the popup form is generated between lines 209 and 242.
5) Email and Name submitted via the form are saved in a data.txt file located in /dialog/ folder. To change the name of this data text file to something more secure and unique, edit data.php and change line 4
$file = 'data.txt';












Billygoat
October 20, 2018 at 06:58 am
How can close it any way (with out fill any thing) cause it loosen (X - close) -- Thanks !
Ankush
September 3, 2018 at 15:26 pm
Nice
Pranay
August 9, 2018 at 12:59 pm
Super nice kdk maholll
rob
November 12, 2017 at 18:35 pm
Is there a way to add a cancellation to this form, if the user does not want to sign up?
Doc Palmere
October 27, 2017 at 14:53 pm
This is a great popup. Thanks for sharing.
Doc
REST, Herbert
October 24, 2017 at 19:17 pm
I like PHP Jabbers - always gooooood
khunanon
July 21, 2017 at 22:25 pm
good