- 917 Downloads
- Price: FREE
PHP Image Resize Script
- version 1.0
- price: free
- 2,054 downloads
description
Images are an integral part of almost all web pages. Every webmaster has to handle and resize tons of images in their work while creating websites and pages. The challenging moment is to handle image manipulation in cases when images will be dynamically managed and hence, uploaded by clients or website administrators.
Our PHP image resize code will help you if you need to edit, crop, and resize an image file uploaded so that the picture fits the space designed for it.
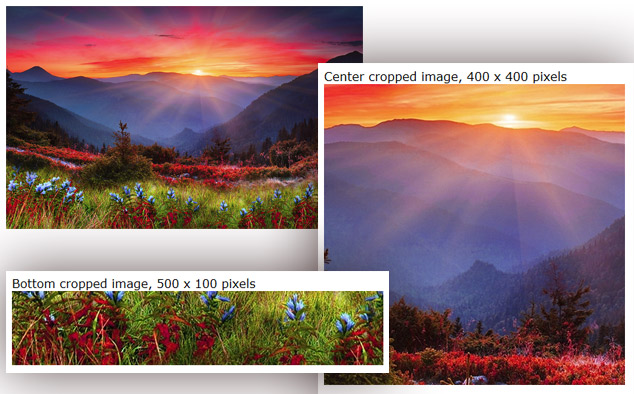
With our image resize PHP script, you will be able to crop and resize a picture, or both altogether. Using the supported parameters, you can also specify which part of the image to be cropped.
Our PHP image resizer will help you add watermark text and determine its position and color. And last, but not least - you can control the picture quality output, which is a useful option if you need to decrease a bit the image file size.
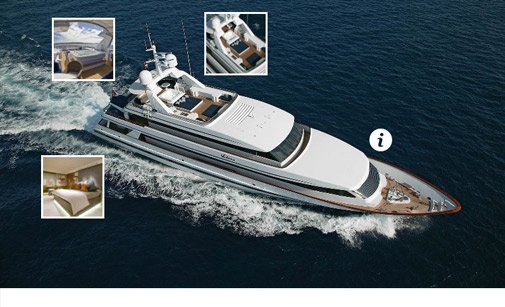
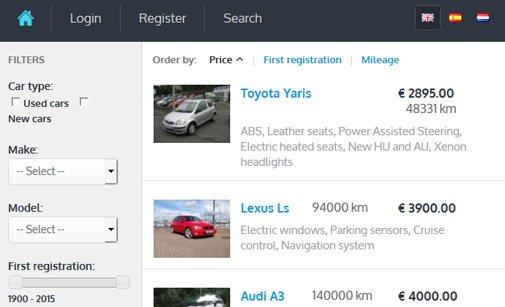
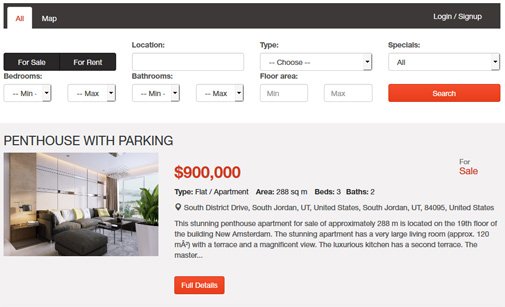
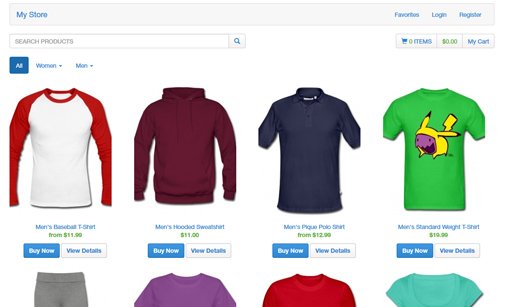
Using the image resizer code and its parameters, you can crop and resize one image multiple times and load different outputs into your web pages. Like we did on our demo sample. You can keep the source image on your server and all the outputs, while the web browsers will download only the resized images. It is a smart way to keep the page load time low!
Our PHP image resize code will help you if you need to edit, crop, and resize an image file uploaded so that the picture fits the space designed for it.
With our image resize PHP script, you will be able to crop and resize a picture, or both altogether. Using the supported parameters, you can also specify which part of the image to be cropped.
Our PHP image resizer will help you add watermark text and determine its position and color. And last, but not least - you can control the picture quality output, which is a useful option if you need to decrease a bit the image file size.
Using the image resizer code and its parameters, you can crop and resize one image multiple times and load different outputs into your web pages. Like we did on our demo sample. You can keep the source image on your server and all the outputs, while the web browsers will download only the resized images. It is a smart way to keep the page load time low!
download
To download PHP Image Resize Script for FREE you need to login your account.
how to install
Follow this steps below to use our FREE PHP Image Resize Script:1) Log into your PHPJabbers account and download the script.
2) Unzip the file and upload /resizer/ on your server.
3) For all images on your web page that you need dynamically resized you need to use a code like this:
<img src="resizer/resizer.php?file=images/sunset.jpg&width=700&height=500&action=resize&watermark=PHPJabbers&watermark_pos=cc&crop_pos=center&quality=100&color=255,255,255">
Instead of using images/sunset.jpg for <img> tag src attribute you need to use resizer/resizer.php with all corresponding parameters. Supported parameters are:
- width - the width of the new image;
- height - the height of the new image;
- action - there are 2 possible values "resize" and "crop". You can either resize the source image or crop a part of it;
- crop_pos - if crop action is used, then you can specify which part of the image to be cropped. There are 5 available options: center, top, bottom, left, right;
- watermark - a text will be added upon the image. If this parameter is missing or empty, no watermark will be added;
- watermark_pos - specify watermark text position. Use it along with the "watermark" parameter. There are 9 possible values for this watermark_pos: tl (top left), tr (top right), tc (top center), bl (bottom left), br (bottom right), bc (bottom center), cl (center left), cr (center right), cc (center center);
- color - watermark text color. It should be in the format "int,int,int" for example "255,255,255" for white color;
- quality - the quality of the output image as a percentage of the source image;













sil
March 29, 2018 at 17:33 pm
Great script. thanks.
Mehmet
Luca
March 20, 2018 at 10:45 am
But... is there a size limit of the original image? it doesn't work on an image 5134x3456 px...
Luca
March 20, 2018 at 11:17 am
I reply to myself... resolved by increasing memory_limit in php.ini
designer
October 27, 2017 at 07:57 am
its not the good plugin as i need , it's a hard coded script
Ahmed Fazeel
July 23, 2017 at 15:24 pm
way to save the file will be really helpful
alex
May 16, 2017 at 11:43 am
Hi.
I like this script. It's very useful.
I tried to save the file in a string, but i failed.
$image->asString('jpg',100);
Can anybody help me? how and where to place the new generated (resized) image into a php string?
Thanks, Alex.
HAMZA PERVAIZ
July 2, 2017 at 10:49 am
Same here..very useful
but any way to save it...?