- 4785 Downloads
- Price: FREE
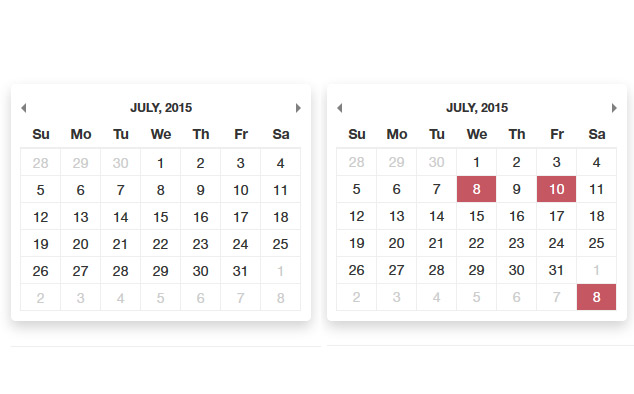
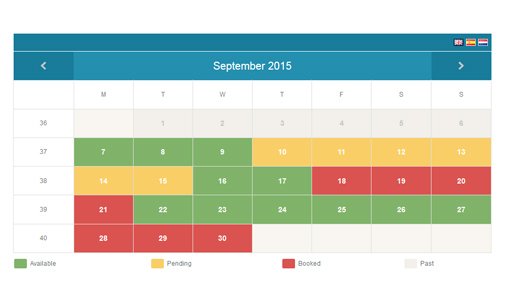
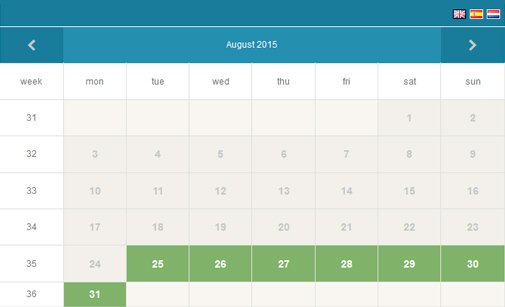
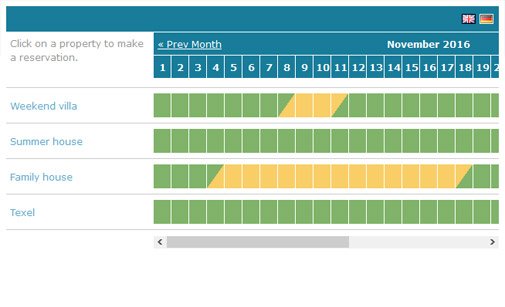
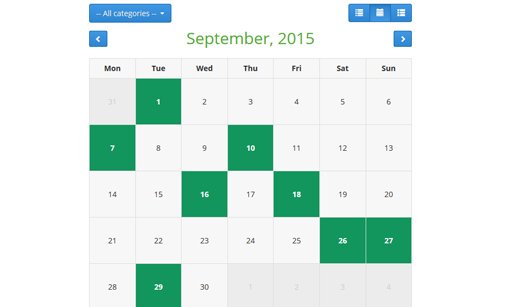
Free Availability Calendar
- version 2.0
- price: free
- 14,375 downloads
description
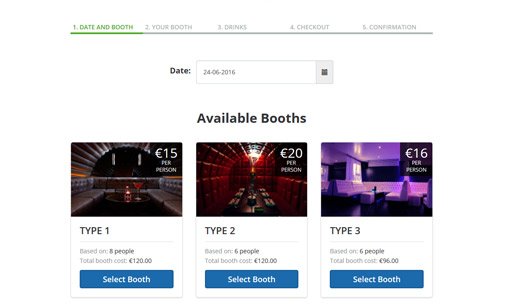
With our jQuery availability calendar you can
- set unavailable dates via the JS integration code - single dates or recurring dates
- use PHP data feed file to dynamically specify unavailable dates which are stored in MySQL database
- change week starting day
- translate week dates
- show multiple months
- put multiple different calendars on same web page
There is also external dateTimePicker.css file where all the styles can be easily updated. For example this class
.datetimepicker table td.unavailable
is used for the unavailable dates on your calendar
Please check the Demo page of our Free Availability Calendar script to see it in action and also check installation instructions. If you have problems, need help or customization or have a suggestion for improvement please use the comments box below.
- set unavailable dates via the JS integration code - single dates or recurring dates
- use PHP data feed file to dynamically specify unavailable dates which are stored in MySQL database
- change week starting day
- translate week dates
- show multiple months
- put multiple different calendars on same web page
There is also external dateTimePicker.css file where all the styles can be easily updated. For example this class
.datetimepicker table td.unavailable
is used for the unavailable dates on your calendar
Please check the Demo page of our Free Availability Calendar script to see it in action and also check installation instructions. If you have problems, need help or customization or have a suggestion for improvement please use the comments box below.
download
To download Free Availability Calendar for FREE you need to login your account.
how to install
Follow these steps to run this Availability Calendar free php script1) include css and js files in your web page by placing the code below in the head tag of the page
<link rel="stylesheet" href="assets/style.css">
<link rel="stylesheet" href="assets/dateTimePicker.css">
<script type="text/javascript" src="scripts/components/jquery.min.js"></script>
<script type="text/javascript" src="scripts/dateTimePicker.min.js"></script>
2) create a div container on your web page where calendar will be loaded
<div id="basic" data-toggle="calendar" ></div>
3) put the JS code to generate the calendar at the bottom of your web page
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar();
}
</script>
There are number of different settings:
1) specify which month to be loaded by default
This can be done by adding data-month="10" data-year="2014" to the div container so it is like this
<div id="basic" data-toggle="calendar" data-month="10" data-year="2014" ></div>
This will make the default month to be October 2014
2) Set week starting day. In the example below we will make Tuesday to be first day of the week.
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
day_first: 2
});
}
</script>
3) Translate the days and months. Here is an example in Vietnamese
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
day_name: ['CN', 'Hai', 'Ba', 'Tư', 'Năm', 'Sáu', 'Bảy'],
month_name: ['Tháng Má»™t', 'Tháng Hai', 'Tháng Ba', 'Tháng TÆ°', 'Tháng Năm', 'Tháng Sáu', 'Tháng Bảy', 'Tháng Tám', 'Tháng ChÃn', 'Tháng MÆ°á»i', 'Tháng MÆ°á»i Má»™t', 'Tháng MÆ°á»i Hai']
});
}
</script>
4) Show alert message (or add other JS action) when you click on a date
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
onSelectDate: function(date, month, year){
alert([year, month, date].join('-') + ' is: ' + this.isAvailable(date, month, year));
}
});
}
</script>
5) Display 3 consecutive months
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
num_next_month: 1,
num_prev_month: 1
});
}
</script>
6) Set specific dates to be unavailable via the JS code
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
unavailable: ['2014-07-10', ‘2014-07-11’]
});
}
</script>
7) Set recurring dates to be unavailable via the JS code
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
unavailable: ['*-*-8', '*-*-10']
});
}
</script>
7) Set dates to be unavailable via PHP feed script
First you need to create a MYSQL database and also insert the dates which will be unavailable.
CREATE TABLE `calendar` (
`date` date NOT NULL DEFAULT '0000-00-00',
PRIMARY KEY (`date`)
)
Then open server/adapter.php file and set login details for your server
define('_DB_HOST', 'localhost');
define('_DB_NAME', 'replace_database_name');
define('_DB_USER', 'replace_username');
define('_DB_PASS', 'replace_password');
Using the following JS code to load the calendar
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
adapter: 'server/adapter.php'
});
}
</script>














Azzeddine
October 3, 2018 at 19:17 pm
thanks for this tutorial, but please i want to get date end of availibility date,
i geted start date using this code :
[year,month >= 10 ? month : '0'+month,date >= 10 ? date : '0'+date].join('-');
but now i want a date End thnks for you
CotswoldTours
June 19, 2018 at 08:30 am
How can I change the background style colours of the first and last unavailable dates? We have weekly guests that check-out on a sunday morning and check-in on a sunday afternoon, so would like half diagonal half square as other availability claendars.
Arun
January 25, 2018 at 13:53 pm
How to show onclick on text box.
Ghazel Marwen
November 24, 2017 at 15:47 pm
Please how can i add a range picker for this calendar thanks.
Anjani Mishra
October 20, 2017 at 10:22 am
How to show this date by back end to users. If i put this into my hotel availability calender hot i will show this that day available or not..please help me..
Hani
September 9, 2017 at 01:02 am
How to disable click on unavailable dates?
priyam pathak
July 15, 2017 at 16:06 pm
Calendar is not getting display in internet explorer.What should i do?
Hadoux
July 13, 2017 at 18:49 pm
Hi , I have a problem using the calendar.
dev console of chrome tell me : Uncaught SyntaxError: missing ) after argument list
Here are the lines causing problem for chrome :
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
day_first: 2
});
}
</script>
If anyone have a solution it would be nice. Have a great day
hani
July 3, 2017 at 11:14 am
Hi,
Thank you for the script.
How can I set mindate and maxdate?
Wefa
July 3, 2017 at 16:02 pm
Hi, you can apply some modification in the source code of the calendar.
Maybe this could help you, just replace each bloc in your code:
var plugin_name = 'calendar',
data_key = 'plugin_' + plugin_name,
defaults = {
modifier: 'datetimepicker', // wrapper class
day_name: ['Su', 'Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa'], // 0-6 = sunday -> saturday
day_first: 0,
minDate: 0,
maxDate: 0,
month_name: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
paging: ['<i class="prev"></i>', '<i class="next"></i>'],
unavailable: [], // static data - to merge with dynamic data
adapter: null, // host to get json data of unavailable date
month: null, // month of calendar = month in js + 1, month in js = 0-11
year: null, // year of calendar
num_next_month: 0, // number of next month to show
num_prev_month: 0, // number of prev month to show
num_of_week: 6, // number of week need to show on calendar number/auto
onSelectDate: function(date, month, year){}, // trigger on select
};
-------------------------------------------------------------------------------------------------------------------------
getCalendar: function(month, year){
var _this = this, date = new Date();
date.setFullYear(year);
date.setDate(1);
date.setMonth(month);
var day_first = date.getDay();
var minDate = new Date(this.options.minDate);
minDate.setHours(0,0,0,0);
var maxDate = new Date(this.options.maxDate);
maxDate.setHours(0,0,0,0);
var today = new Date();
today.setHours(0,0,0,0);
var selectedDay = "";
if (window.day != "")
{
selectedDay = new Date(window.day);
selectedDay.setHours(0,0,0,0);
}
// total date
date.setMonth(date.getMonth() + 1);
date.setDate(0);
var total_date = date.getDate();
// begin date
var date_start = this.day_index.indexOf(day_first);
// total week need to show
var total_week;
if (!isNaN(this.options.num_of_week)){
total_week = 6;
}else{
total_week = Math.ceil((date_start + total_date)/7);
}
// draw
return $('<div>').addClass(this.options.modifier).append([
$('<div>').addClass('paging').append(function(){
return [
$('<span>').addClass('prev').append(_this.options.paging[0]).click(function(){
_this.prevMonth();
}),
$('<div>').addClass('month-name').append([_this.options.month_name[date.getMonth()], ', ', date.getFullYear()]),
$('<span>').addClass('next').append(_this.options.paging[1]).click(function(){
_this.nextMonth();
}),
];
}),
$('<table>').append(function(){
return [
$('<thead>').append(function(){
return $(_this.options.day_name).map(function(index, element){
return $('<td>').append(element);
}).toArray();
}),
$('<tbody>').append(function(){
var ap = [];
for (var i = 0; i < total_week; i++){
ap.push($('<tr>').append(function(){
var ap = [];
for (var j = 0; j < 7; j++){
var d = new Date();
d.setHours(0,0,0,0);
d.setFullYear(year);
d.setDate(1);
d.setMonth(month);
//console.log(month, year);
//d.setDate(1);
d.setDate(-date_start + (j + 1)+(i*7));
//var available = me.options.filter.call(me, d);
ap.push($('<td>').addClass(function(){
var cls = [];
// if ((d.getDate() == today.getDate()) && (d.getMonth() == today.getMonth()) && (d.getFullYear() == today.getFullYear()))
// cls.push('today');
if (selectedDay != "")
{
if ((d.getDate() == selectedDay.getDate()) && (d.getMonth() == selectedDay.getMonth()) && (d.getFullYear() == selectedDay.getFullYear()))
cls.push('selected');
}
if ((minDate >= d) || (maxDate < d))
cls.push('no-access');
if (_this.isAvailable(d.getDate(), d.getMonth() + 1, d.getFullYear())){
cls.push('available');
}else{
cls.push('unavailable');
}
if (d.getMonth() == date.getMonth()){
cls.push('cur-month');
}else{
cls.push('near-month');
}
return cls.join(' ');
}).data({date: d.getDate(), month: d.getMonth() + 1, year: d.getFullYear()}).append(d.getDate()).click(function(){
var date = $(this).data('date'),
month = $(this).data('month'),
year = $(this).data('year');
_this.options.onSelectDate.call(_this, date, month, year);
}));
}
return ap;
}));
}
return ap;
})
];
})
]);
},
mywebhostel
March 24, 2018 at 16:27 pm
thanks,
And how can i display it in the calendar?
priyam pathak
June 28, 2017 at 12:46 pm
I want to show an alert box when clicked on unavailable dates but script is not getting call.Can you suggest some help.
Thanks.